준비물
1. JQuery Cookie받기 / cdn으로 넣기
https://github.com/carhartl/jquery-cookie
GitHub - carhartl/jquery-cookie: No longer maintained, superseded by JS Cookie:
No longer maintained, superseded by JS Cookie:. Contribute to carhartl/jquery-cookie development by creating an account on GitHub.
github.com
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script>2. JQuery cdn으로 넣기 (받아 넣어도 되지만 생략)
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>script>
📖 쿠키의 개념
Server 혹은 Database 가 아니라, 내 컴퓨터( Local ) 의 브라우저( Chrome, Edge 등 )에
도메인( Domain )별 로 저장되는 데이터

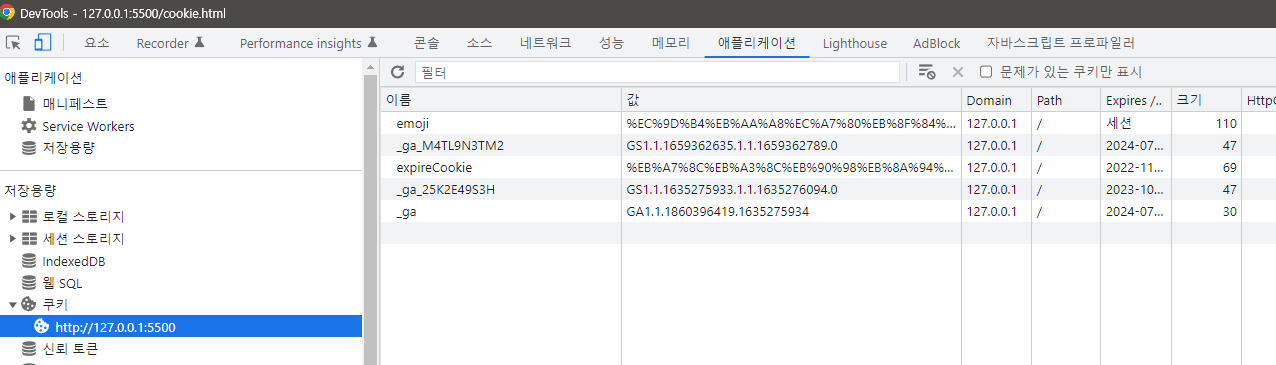
- 127.0.0.1 ,,, 이라는 도메인에 저장됨을 확인 할 수 있음
- 이름(key) ,값(value), domain, path(경로), expires(만료기간), 크기(값의 크기가 숫자로 변환되어 나옴<이모지는 큼)
💡 Tip1: 크롬에서 ctrl + shift + del 시 쿠키 삭제 옵션으로 이동
💡 Tip2: 도메인 종류 기초
- 일반 도메인 : www.naver.com
Ex ) www.nexon.org
🍪 쿠키의 형태
연관배열 { ' key ' : ' value ' };
- 세미콜론으로 한 쌍임을 구분
✅ TODO
1. { ' key ' : ' value ' } 형태로 쿠키 저장하기
2. { ' key ' } 를 통해 쿠키 값 (value)를 불러오기
3. { ' key ' } 를 통해 쿠키 삭제 해보기
✅ 쿠키 저장하기 : { ' key ' : ' value ' }
: expires(만료기간) 을 정하지 않은 'session' 상태이기 때문에 브라우저가 열려있는 동안 유지
console.log('------------------쿠키저장------------------');
$.cookie('name', 'Hesper');
$.cookie('age', '25');
$.cookie('gender', '여성');
$.cookie('favorite_animal', '🐶');
$.cookie('delete_cookie', 'ㅠ-ㅠ');
$.cookie('dday_cookie', '3일');
✅ 쿠키 불러오기 : { ' key ' }
console.log('------------------쿠키 불러오기------------------');
console.log( '이름:' + $.cookie('name') );
console.log( '나이:' + $.cookie('age') );
console.log( '성별:' + $.cookie('gender') );
console.log( '좋아하는 동물:' + $.cookie('favorite_animal') );
console.log( '삭제될 쿠키:' + $.cookie('delete_cookie'));
console.log( '쿠키만료일:' + $.cookie('dday_cookie') + '뒤 만료');: 명시하기 위해 '이름' + 같은 옵션에 대한 어두 붙혀줌
✅ 쿠키 삭제하기 : $. removeCookie( ' key ' );
console.log('------------------쿠키 삭제하기------------------');
$.removeCookie( 'delete_cookie' );
console.log( '삭제 이후 delete_cookie 의 값' );
console.log( $.cookie( 'delete_cookie' ) );(근데 이거 안됌.. 질문 남겨놓음ㅇㅇ)
+ 이거 안되고 밑에껏도 안됨 뭔가 얽힌듯?
문제 해결 후 이어서 집필~
✅ 쿠키 만료기간 지정하기 : { ' key ' : ' value ', {expires: 3} }
: {expires: n} 이라는 option을 추가 하면 됨 (n은 day 즉, 3이면 3일)
console.log('------------------쿠키 삭제하기------------------');
$.removeCookie( 'delete_cookie' );
console.log( '삭제 이후 delete_cookie 의 값' );
console.log( $.cookie( 'delete_cookie' ) );'🟩 Frontend-HTML & CSS & +JS > 🔰HTML & CSS & JQ' 카테고리의 다른 글
| [Meta / Open Graph] 오픈그래프 태그란? (Meta Tag 자동생성 사이트) (0) | 2024.07.29 |
|---|---|
| [Jquery Cookie] 제이쿼리 쿠키 로 첫 방문 이후 팝업 숨기기+두번째 방문 시 잠깐 뜨는 팝업 없애기 + 쿠키없애는 방법 (0) | 2024.07.27 |
| [Swiper] pagination 위치 조정 안될때 수정방법 (CDN으로 가져왔을때 안될 시, 스와이퍼 파일다운) (3) | 2024.07.25 |
| [Jquery] 제이쿼리 CDN 동작 안 될때 / 제이쿼리 CDN JavaScript 파일 안에 넣기 (1) | 2024.07.14 |
| [Kakao Map API] (쉬운 방법) HTML& JavaScript로 카카오 맵 마커 및 상세정보 표현하기 (2) | 2024.07.14 |