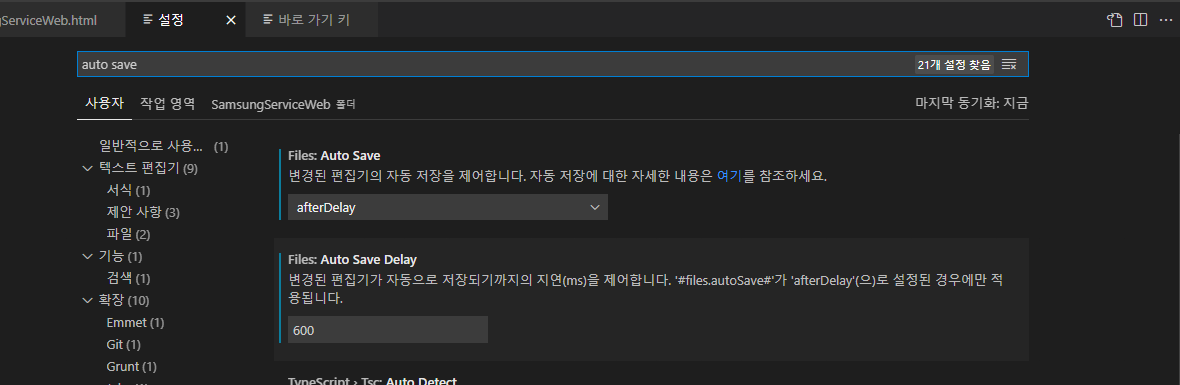
원래의 Prettier 단축키는 ctrl + alt + p? 인가 그런데자신이 쓰고싶은 걸로 바꾸려면 아래처럼 하면 된다! 1. Prettier 다운 및 설치2. 설정(ctrl+,) 에서 default formatter 검색하여 Prettier 로 설정3. 키보드 설정 (바로가기) ctrl+k ctrl+s 에서 Format Document 검색하여키 바인딩 : Ctrl + Shift+ B 변경(나는 위 바인딩이 편해서 이렇게 씀) 이렇게 prettier 설정에서 (확장 프로그램 목록의 톱니바퀴 아이콘 클릭)TAB 가로 폭도 바꿀수있다! (기본이 2이라서 나는 4로 변경)