반응형


| 문제상황
안드로이드 폰이나 윈도우에서 의도대로 잘 나오던 높이값이,
아이폰에서 (사파리,크롬)보면 자꾸 없어진 상태로 나옴
온갖 방법(flex만 주기, padding, margin, position주기...) 을 다 써본 결과
flex + line-height를 주면 해결된다는걸 알게 되어서 기록..
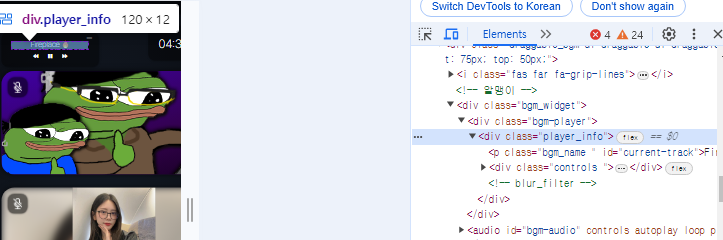
.player_info {
position: absolute;
top: 24%!important;
left: 50%;
transform: translateX(-50%);
width: 80%;
display: flex;
flex-wrap: wrap;
flex-direction: column;
justify-content: flex-start;
/* line-height 없어서, IOS에서 높이값 못갖고 잘려보임*/
line-height: 1;
}
본인은 갤럭시+윈도우로만 사용중이라..
이런 오류발견할때마다 시간을 굉장히 소요하게 됨....
(아이폰 사길 잘했다는 생각 10000만번 든다...)

반응형
'🟩 Frontend-HTML & CSS & +JS > 🔰HTML & CSS & JQ' 카테고리의 다른 글
| [JS] 클릭,터치 이벤트 동작 안 할때 : (e.preventDefault() 로 중복이벤트 방지 (1) | 2024.09.12 |
|---|---|
| [JS+HTML] html안에 script로 공통요소 (div)가져오기 (+JS동작) (1) | 2024.09.10 |
| [Jquery] draggable 무한으로 드레그 될 때 영역제한하는 코드 (1) | 2024.09.04 |
| [JS] 동적으로 경로 추가하기 (window.location.pathname.includes('/sub/') ? '../' : ''; - 삼항연산자 활용) (0) | 2024.09.02 |
| [CSS] IOS+Android (크롬,사파리) 전체 터치 하이라이트 제거 CSS 모음집 (0) | 2024.08.17 |