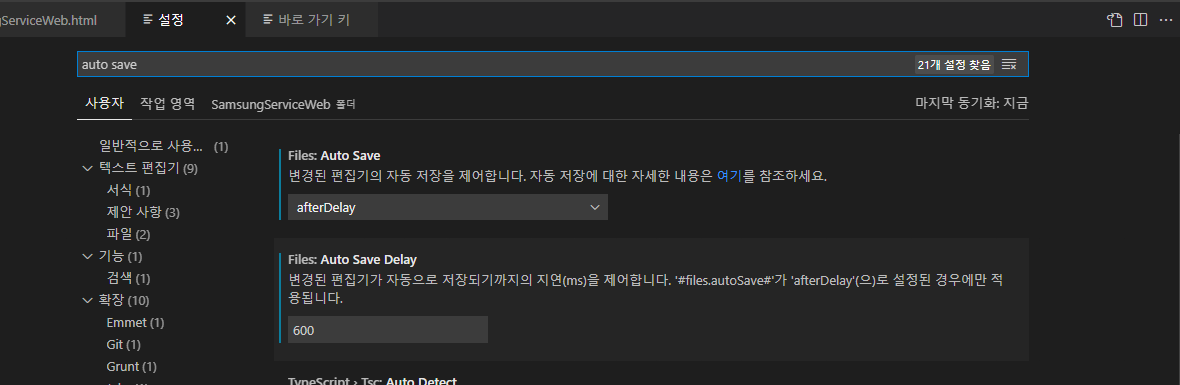
라이브 서버에서 자동 새로고침이 안되는 경우 해결방법은 4가지가 있습니다. 1. 혹시 라이브 서버를 실행하고자 하는 파일 제목 첫번째 글자가 .인 경우 .을 없애자! -ex) .samsungweb.html 같은 제목일때 .을 없애어 samsungweb.html으로 저장. 2. 혹시 라이브 서버를 실행하고자 하는 파일의 상위 폴더 제목에 #이 들어갔다면 #을 없애자! 3. "UTF-8"을 적지 않았다면 작성! (+ 로 제대로 적었는지 확인) 4. 설정- auto save를 검색해 사진과 같이 afterdelay로 변경! delay를 600 (0.6초)로 변경!